Generally, everyone wants to increase Google AdSense revenue. However, floating ads bottom is what makes this thing possible and helps increase your online revenue.
You can design this with some plugins for your WordPress website. If your website was created by blogger it may need some floating ads bottom css and html code.
But we will learn about doing bottom floating ads now without plugin. What do you think will benefit you from this? This will give you a lot of benefits.
For example, if we use a lot of plugins for the website, it will affect the speed and specialization of our website.
So in such cases we need to use custom html and CSS WordPress. Well let’s make this possible.
CSS Code For Floating Bottom ads WordPress
.NR-Ads { position: fixed; bottom: 0px; left: 0; width: 100%; min-height: 70px; max-height: 90px; padding: 5px 5px; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }
.NR-Ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); }
.NR-Ads .NR-Ads-close svg { width: 22px; height: 22px; fill: #000; }
.NR-Ads .NR-Ads-content { overflow: hidden; display: block; position: relative; height: 70px; width: 100%; margin-right: 10px; margin-left: 10px; }The first CSS given above should be entered in the Additional CSS area in your Theme customize area and click published.

You have done 75% of your work well on this path to your success, my congratulations to you. Next you have to copy the Floating Bottom ads HTML Code given below.
Floating WordPress ads HTML Code
<div class='NR-Ads jhfdiuh0' id='NR-Ads'>
<div class='NR-Ads-close' onclick='document.getElementById("NR-Ads").style.display="none"'><svg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div>
<div class='NR-Ads-content'>
<center>
Your Ads Code Here 928/90
</center>
</div>
</div>Then fill in the HTML code for your 928/90-sized ads, in the aria in that HTML Code (Your Ads Code Here 728/90)
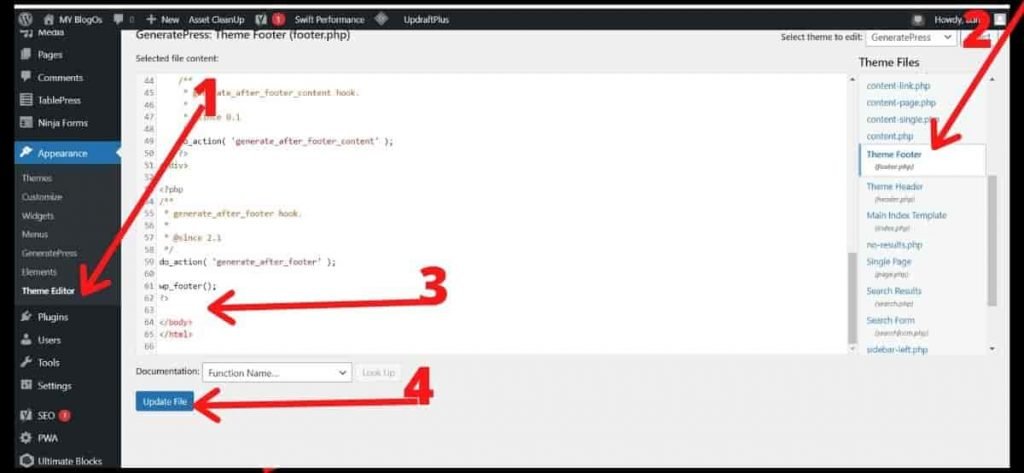
Now that the most important phase has started, click on the theme editor in the appearance area of your WordPress site.

After that, select the theme footer section on the right. Next, in the theme footer HTML Code area, add the Ads Code 928/90 and Floating Bottom ads HTML Code that you created and enter the update file.
My heartfelt congratulations to you friend, you have learned this very easily and now your website is starting to show footer Bottom ads all the best.

